VASSAL Reference Manual
Game Piece Image Definitions
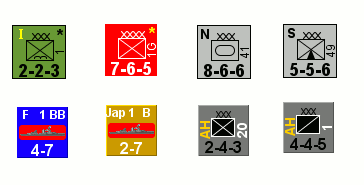
The [Game Piece Image Definitions] component can be found in the top layer of components under the Game Module, and provides a mechanism for building your own images for simple game counters without the need for an external art tool. Within the Game Piece Image Definitions you can build your own images by combining text, images, and standard NATO symbols. Images defined in this component will appear in the drop-down menu for selecting images for any Trait of any Game Piece just like an imported GIF, JPEG, or PNG. You can also use your own images instead of the vector drawn NATO ones, so for many games you will be able to define the whole counter set with just a handful of images. Furthermore you can change the size and layout of all the counters in your game easily by adjusting the layouts. Set up a Game Piece Image in three steps:
|
|
Sub-Components
Named Colors
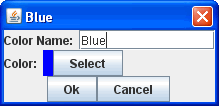
Fourteen standard colors are built in to VASSAL, but in the Named Colors section you can add as many more as you’d like, and they will then appear in the dropdown menus for selecting foreground, background, and other colors in an image. To predefine a color, right click on the [Named Colors] component and select "Add Named Color". Give your color a name and then click the "Color" button to set it up in the Color Picker. The fourteen standard built in colors are: Clear, White, Black, Light Gray, Dark Gray, Red, Green, Blue, Orange, Pink, Cyan, Magenta, and Yellow. Color Name: The name of the color that will appear in dropdown menus in the Game Piece Image properties. Color: Standard Color picker to select the color to be associated with the name. |
|
Font Styles
A default font style is always available, but you can create additional font styles to use in creating your Game Piece Layouts by right-clicking the [Font Styles] component and selecting "Add Font Style". Your new Font Style can then be selected by name from the dropdown menus while creating new layouts. A Font Style consists of a Font Family, size and style (plain, bold, italic, bold-italic). A default style is always defined. Style Name: Provide a name for your Font Style. This is the name that will appear in dropdown menus in the Game Piece Layouts properties. Font Family: The Font Family to use. To ensure maximum compatibility and portability, it is recommended that you use only the five Java logical fonts (Dialog, DialogInput, Monospaced, Serif, SansSerif), but other font families installed on your computer may appear as well. Size: The size of the font style in points. Bold: Click on to select a Bold font style. Italic: Click on to select an Italic font style. Sample: Displays a sample of your selected font style. |
|
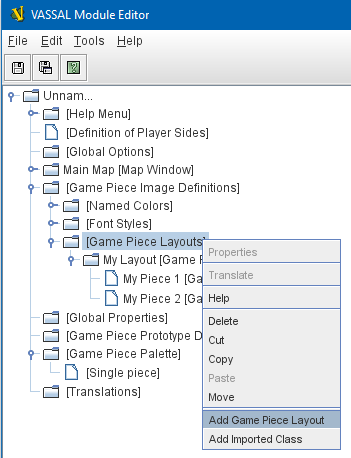
Game Piece Layouts
A Game Piece Layout is like a template that defines positions, styles, and orientations of the components in an image, but not their actual text and values. This component is a container for all the images defined in the module. You then add one or more Game Piece Images to the Game Piece Layout subcomponent, to create the individual images which you can then use later in Game Piece traits.