VASSAL Reference Manual
Game Piece Palette
The Game Piece Palette is the root of a hierarchy of Game Piece Containers and Game Pieces. Individual Game Pieces are always at the end (leaves) of the hierarchy. Game Piece Containers can be nodes or leaves of the hierarchy. Note that since Vassal version 3.5.0 the topmost node of the Game Piece Palette must be a Game Piece Container.
During a game players may drag to the playing area the Game Pieces contained inside Game Piece Palettes. An unlimited supply of each Game Piece is available through the palette. If you need to limit the number of pieces available during play, use a Deck, an At-Start Stack, or Default Setups. Game Pieces can also be added programmatically during play through the use of Place Marker and/or Replace With Other traits in existing Game Pieces.
If the player has the Use combined application window preference checked, then the first Game Piece Palette in the module will dock into the main module window to the left of the chat log. All others will appear in their own window.
The Game Piece Palette is highly configurable, and can contain any combination of tabs, lists, and pull-down menus containing individual Game Pieces. For example, the window may contain a tabbed pane with two entries, called "Info" and "Armies", each of which contain a list of pieces. Every component in the Palette should end with one or more Game Pieces. Since a typical game has many pieces that differ in only minor ways, you may find it convenient to clone Single Pieces. Also, the order of the pieces can be changed by dragging them within the configuration tree.
|
|
Sub-Components
The top level of a Game Piece Palette must contain a Game Piece Container, all levels below can also contain Game Pieces.
Each Game Piece Container of a Game Piece Palette can contain any combination of Game Piece Containers and Game Pieces.
Game Piece Containers
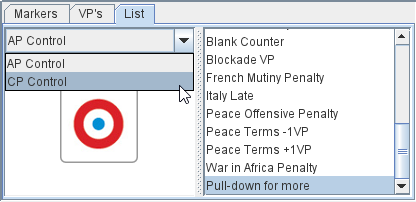
Pull-down menu A pull-down menu in which each menu item corresponds to a subcomponent. The name of the menu item will be the name of the subcomponent. Pull-down menus work well as items in a Scrollable list. |
|
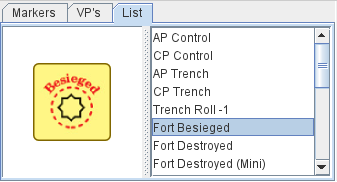
Scrollable List A scroll list in which each entry corresponds to a subcomponent. The name of the entry will be the name of the subcomponent. An image scale can be applied to the images drawn pieces in the list. |
|
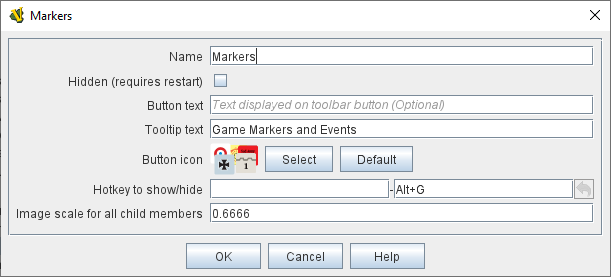
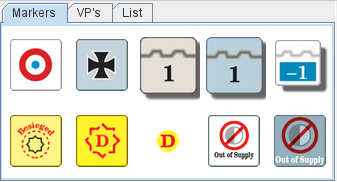
Tabbed Panel A panel with tabs, each of which corresponds to a Sub Component (or Game Piece). The label of the tab will be the name of the subcomponent. |
|
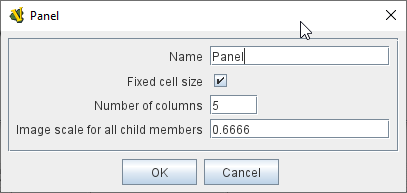
Panel A panel that can contain Game Pieces, Tabbed Panes, or other panels. The "Fixed cell size" box allows you to specify a fixed number of columns that the panel will have. Otherwise, the subcomponents will appear in a single row, or a single column if the "Vertical layout box is checked. An image scale can be applied to the images drawn for pieces shown on the panel. |
|
Single Game Piece
A Game Piece that can be dragged onto a playing area. A Game Piece can only be created inside a Game Piece Container.
Multiple Game Pieces
Game Pieces can be added individually inside a Game Piece Palette or the Mass Piece Loader can be used to create multiple pieces at once, based on a folder of appropriately named images.