VASSAL Reference Manual
Chat Log
The Chat Log appears at the top of the main Module window. It serves both to allow players to "chat" with each other by typing text into the blank at the bottom, but can also serve as a useful log of events that occur during the game, such as piece moves and dice rolls. A good chat log records the details of the game’s history for the players, and becomes a resource for them to answer questions like "which unit took that hit last turn", or "how did the victory points marker get to 9?"
VASSAL’s chat log offers many opportunities for you to create a useful log stream for your players, including bold, italics, colored text, and even  dice images inserted directly into the chat log.
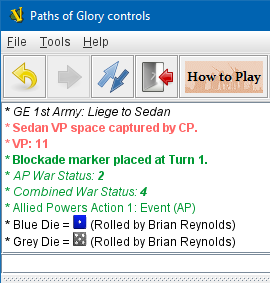
A well-designed chat log can make "important events" stand out from routine events — notice in the example at right how changes in Victory Points are being announced in Bold Bright Text while game events are shown in Italicized green text with 1 or 2 highlights. This makes them stand out from the standard black text of more routine events.
This article will help you design your own chat log reporting so that you can get the most out of this feature.
dice images inserted directly into the chat log.
A well-designed chat log can make "important events" stand out from routine events — notice in the example at right how changes in Victory Points are being announced in Bold Bright Text while game events are shown in Italicized green text with 1 or 2 highlights. This makes them stand out from the standard black text of more routine events.
This article will help you design your own chat log reporting so that you can get the most out of this feature.
Quick Colors
VASSAL provides several "quick color" shortcuts to allow colored text to be put into the chat log by Report Action traits and other Message Formats. This is done by placing a special character as the first character of a message. The special first character, if any, will be removed automatically from the message when it is displayed. Each of these characters activates one of the five chat log colors from the Chat Preferences tab; default colors are provided but players are allowed to reconfigure the colors as they wish.
EXAMPLE: If a Report Action trait’s message said Hello World. and you wanted to change the text to green, you could simply change the message text to !Hello World. The exclamation point would be automatically removed, and the message would appear as Hello World.
First Character |
Name |
Color |
none or "|" |
vertical separator |
defaults to black text |
"!" |
exclamation point |
defaults to green text |
"?" |
question mark |
defaults to pink text |
"~" |
tilde |
defaults to red text |
"`" |
back apostrophe |
defaults to purple text |
 Chat Log with HTML Enabled
Chat Log with HTML Enabled
HTML in Chat Log
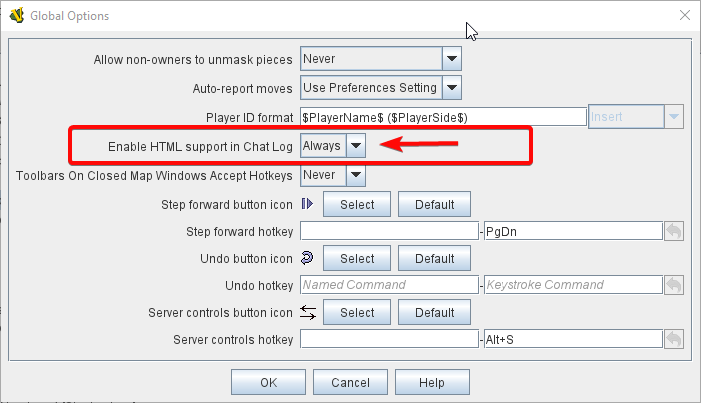
VASSAL’s chat log now supports HTML as well as regular text, as long you turn on the proper Global Options setting (this is to maintain compatibility with modules created with earlier versions of VASSAL that did not account for such support). To turn on HTML support for your module, in the Editor window navigate to the [Global Options] component and open its properties dialog. Find the Enable HTML support in Chat Log option (see illustration at right) and set it to Always. Any message with a "Quick Colors" first character, including "|" will also parse HTML regardless of the Global Options setting.
With HTML support enabled, you can include many types of HTML tags in your Report Action traits and other Message Formats. This opens up even more possibilities than the Quick Colors shortcuts and allows you to create an unlimited number of new styles.
IMPORTANT: When HTML is enabled in the chat log, it is important to remember that the < character will be interpreted as the beginning of an HTML tag, rather than simply displaying a "less than" or "left angle bracket" symbol. Thus, modules which use the < symbol to indicate "less than" or to "draw an arrow" or enclose a username, etc., will need to have those instances changed to < (the HTML escape code which causes a literal < character to be printed). Otherwise, you may
experience odd behaviors such as chat log messages failing to appear (or seeming to be delayed until the next chat message is printed).
| Tags | Results |
|---|---|
<b>bold text</b> |
bold text |
<i>italic text</i> |
italic text |
<u>underscore text</u> |
underscore text |
<span style="color:blue;">blue text</span> |
blue text |
<span style="color:#ff6666;">hex color text</span> |
hex color text |
<img src="d6-6-grey.png" width=14 height=14> dice image |
|
Dice Images in the Chat Log
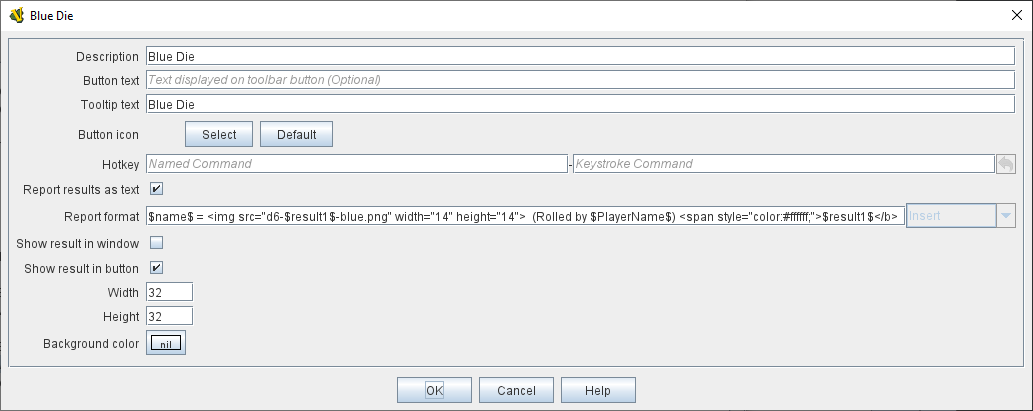
To create a dice button on the Toolbar that will display its results with images in the chat log, you will first of course need to create a Symbolic Dice Button. Follow the directions in that article to create a die, or start with a Symbolic Dice Button that you have already created. Now, in the Report Format field, instead of simply reporting your results as e.g. $result1$ rolled by $PlayerName$, you will use $result1$ to substitute in part of the filename in an HTML <img> tag. In the illustration below, notice how the filename is created as d6-$result1$-blue.png. So the image files would be d6-1-blue.png, d6-2-blue.png, and so forth. The width=14 and height=14 stylings in the tag force the image to be displayed in that pixel size — since you probably have dice images e.g. 32x32 pixels so that they fit nicely on the toolbar, this prevents you from needing to make new versions just to have smaller images of them in the chat log. You can of course omit the width and height styles and insert images of any size you want.
As a little added touch, you could add <span style="color:#ffffff;">$result1$ to the end of your Report Format field. This causes the die roll result to also be printed out in text, but in "white-on-white" so that it will normally be invisible — except if one of your players wants to cut-and-paste text out of the chat window. Since the dice images do not normally transfer to the clipboard, this ensures than even a cut-and-paste of the chat log will retain an accurate record of dice rolls.


Enabling Chat Log HTML Support in Global Options
SEE ALSO: Report Action, Message Format, Symbolic Dice Button