VASSAL Reference Manual
Home > Module > Game Piece Palette > Game Piece > Action Button
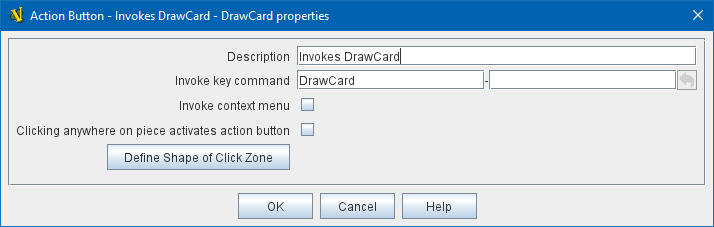
Action Button
This trait allows you to place a virtual button within your piece. Clicking within the specified rectangular region on the piece will cause the specified Key Command to be sent to your piece as if it had been selected from the right-click menu.
This trait does not alter the way a piece is drawn, so the Basic Piece or a Layer should supply a visual cue to the player that the button exists.
To make a button that can be activated and deactivated, combine an Action Button with a Layer and a Trigger Action.
Example
A piece representing a spaceship has a self-destruct action that can only be activated when the energy reaches the minimum level.
A Layer named Energy is used to represent the energy.
The image for the lowest level of the layer adds an icon for a self-destruct button.
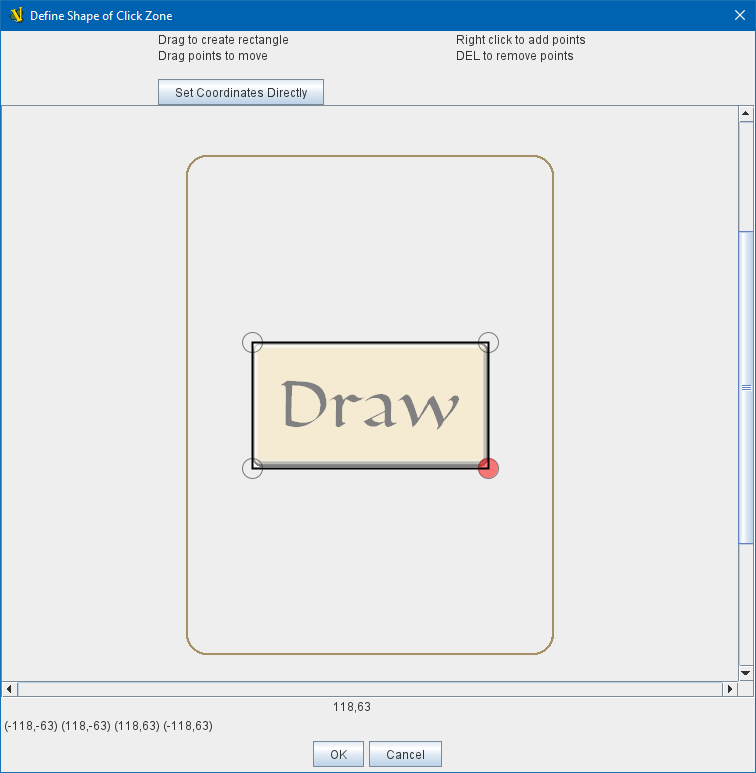
An Action Button trait uses the boundaries of the button icon and invokes Ctrl+Alt+T.
A Trigger Action trait watches for Ctrl+Alt+T and invokes the keyboard command for self-destruct when the properties match { Energy_Level == 1 }.
|
|